
Einlass App für die dev crew berlin
Der dev crew berlin haben wir geholfen eine Scanner App für Events zu bauen. Die Web App kann Tickets scannen oder Gäste über eine Liste einchecken. Wenn eine Internetverbindung besteht synchronisieren sich mehrere Apps live miteinander. Ansonsten funktioniert die App auch offline.
Das Backend: enter
Die dev crew berlin betreibt Software für digitales Gästemanagement. Das Tool dazu trägt den Namen enter. Mit dem Tool kann man Gästelisten verwalten, Einladungen per E-Mail versenden, digitale Anmeldeformulare erstellen und vieles mehr.
Über eine API sind weitere Services angebunden. Einer davon ist die Einlass App.
Die App

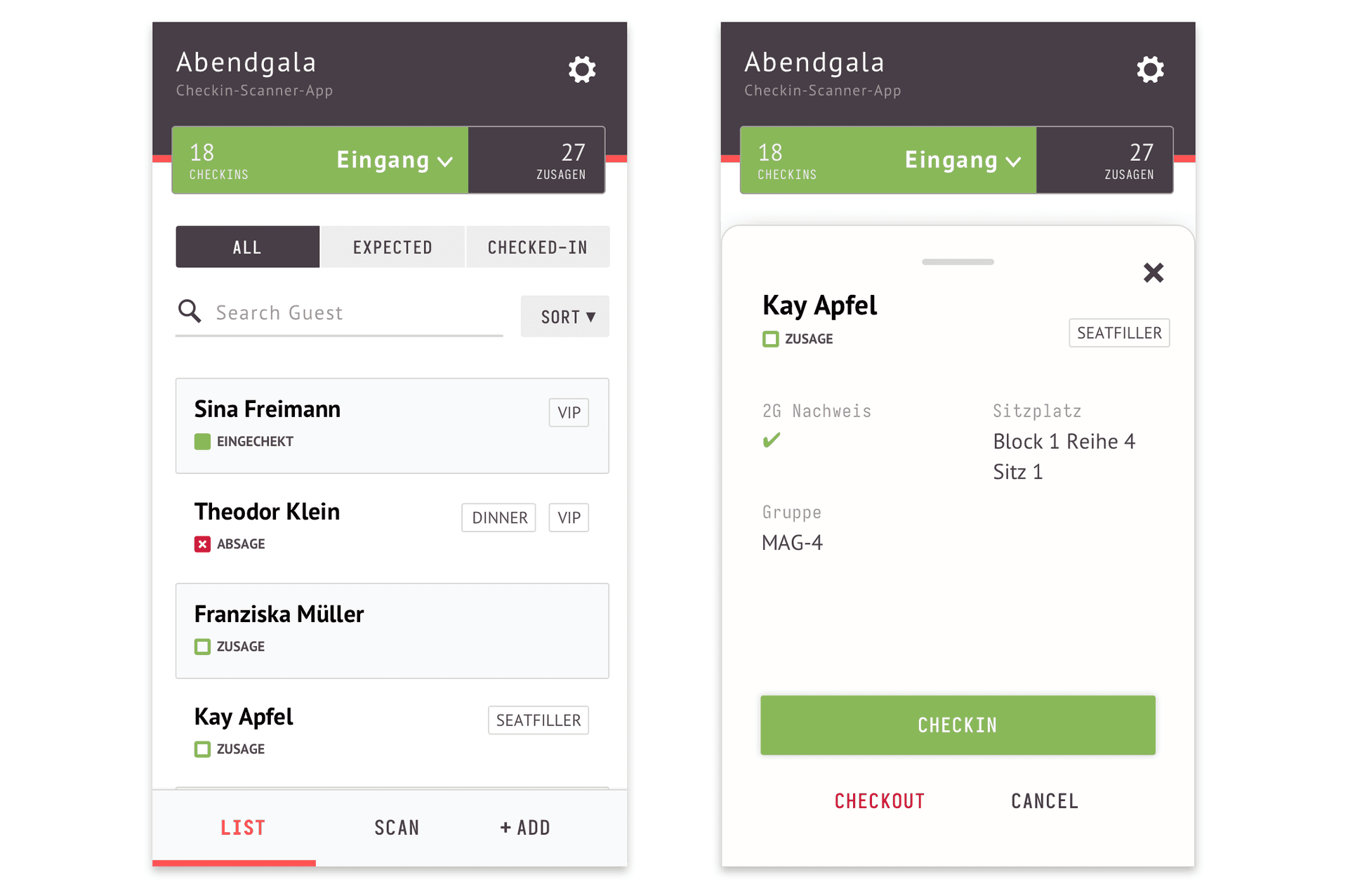
Mit der App können Gäste beim Event-Einlass registriert werden, dazu kann entweder ein QR-Code gescannt werden oder der Gast in der Gästeliste gesucht werden.
Wenn ein Gast per App eingecheckt wird, wird dies im Backend registriert. Es können am Einlass auch mehrere Apps gleichzeitig verwendet werden. Zwischen allen Apps werden alle checkins live synchronisiert. So, dass ein Ticket nicht mehrfach verwendet werden kann, so lange alle Geräte online sind.
Die gesammte Gästeliste wird komplett auf jedes Gerät geladen, so kann die App auch ohne Internetzugang verwendet werden. Alle offline vorgenommen Änderungen werden dann synchronisiert sobald wieder Internetzugang besteht. Dies ist praktsich bei Event-Locations bei denen kein stabiler Internetzugang garantiert werden kann.
Warum eine Web App
Weniger Wartungsaufwand
Ursprünglich gab es zwei Einlass Apps. Eine Android App mit der Tickets gescannt werden können und eine iOS App mit der Gäste aus einer Gästeliste eingecheckt werden können. Diese Apps waren in Java und Swift geschrieben, alle anderen Services der dev crew sind Web basiert und in JavaScript oder Python geschrieben.
Anpassungen oder Bugfixes an den Checkin Apps waren nicht einfach umzusetzen, da immer nur ein Entwickler sich mit der jeweiligen Sprache auskannte.
Inzwischen ist der Tech-Stack vereinfacht. Es gibt Python im Backend und JavaScript / React im Frontend. So können Entwickler einfacher zwischen Frontend-Projekten wechseln. Es kann auch einfacher Code z.B. für UI-Komponenten wiederverwendet werden.
Schnelle Änderungen
Die alten Apps wurden über die Stores von Apple und Google vertrieben, die neue App ist nun einfach per URL erreichbar https://checkin.enter.events und kann von uns per Knopfdruck aktualsiert werden.
Anpassungen oder Bugfixes können nun innerhalb von Minuten ausgespielt werden, es ist auch kein Problem mehrere Versionen der App paralell unter verschiedenden URLs zu betreiben. So kann man einfach mal für ein besonderes Event eine Spezialfunktion zur App hinzufügen. Oder neue Funktionen auf nur einem kleinen Teil der verwendeten Geräte testen.
Unabhängig vom Betriebssystem
Die Web App läuft im Browser, darum ist ihr das Betriebssystems des Handys oder des Tablets auf dem sie läuft egal. So können einfacher verfügbare oder günstigere Geräte verwendet werden.
Offline Sync
Die synchronisierung von Offline-Events kann leicht zu Konsistenzproblemen führen. Auch im Online-Betrieb warten wir nicht bis ein Event beim Backend angekommen ist sondern arbeiten optimistisch. Auf diese weise bleibt die App responsiv. Es gibt also keine eingefrorenen Buttons und weniger Ladezeiten.
Dennoch müssen wir garantieren, dass kein checkin verloren geht oder doppelt gezählt wird. Dazu speichern und synchronisieren wir jedes einzelne Event in einer speziellen Datenstruktur. Das hat auch den Vorteil, dass wir später genau nachvollziehen können was auf jedem Gerät passiert ist. Auch wenn z.B. ein checkin rückgängig gemacht wurde.